Flat design and color palette - SkillsUp - handy catalog of design lessons, computer graphics, photoshop lessons, Photoshop lessons. Designer gives tips on choosing palettes for infographics Grayscale first
Practical Tips and tools.
Colors, like everything else, are best used in moderation. you will reach best results, if you use a maximum of three primary colors in the color scheme. The effectiveness of color matching in design is largely based on balance, and the more colors, the more difficult it is to achieve.
Color does not shape the quality of the design - it enhances it.
Pierre Bonnard
If you need additional colors beyond what you originally chose for your palette, use tints and shadows. Operate within the chosen range.
Rule 60-30-10
This design rule helps you quickly come up with a color scheme. The proportion 60% + 30% + 10% reflects the balance of colors. This formula works because it creates a sense of balance and allows the eyes to move comfortably from one point to another. In addition, this technique is extremely easy to use.
Wall decoration, furniture, accessories.60% is your dominant color, 30% is your secondary color and 10% is your accent color.
Meaning of colors
Scientists have studied psychological effects for centuries certain colors. In addition to aesthetics, colors create emotions and associations. Depending on the culture and circumstances, the meanings of colors can be different. That's why you see fashion boutiques in black and white. They want to look elegant and noble.
 Asos is completely black and white, with green "call to action". And it's not just that.
Asos is completely black and white, with green "call to action". And it's not just that. - Red: passion, love, danger
- Blue: peace, responsibility, security
- Black: mystery, elegance, evil
- White: cleanliness, silence, neatness
- Green: novelty, freshness, nature
More about the meaning of colors can be found in Color Culture.
Grayscale first
We like to play with colors and tones in the early stages of design development, but this behavior can get you down very quickly - you can kill 3 hours choosing the main color and then change your mind anyway ... It's certainly tempting, but not very effective.
Instead, force yourself to work on the structure - padding and placement of elements in the layout. This will save a lot of time. This work is very productive. On the other hand, it doesn't have to be boring. Test different shades if you want to look good.
 One of my works that you can find on dribbble. Simple monochrome colors and focus on elements.
One of my works that you can find on dribbble. Simple monochrome colors and focus on elements. Avoid pure grays and blacks
One of the most important color tricks I've ever come across is to avoid grays without saturation. AT real life pure shades of gray does not exist. The same goes for blacks.
 Most dark color this photo is not #000, but #0A0A10
Most dark color this photo is not #000, but #0A0A10 Remember, you always need to add a little saturation to the color. Subconsciously, it will be perceived more naturally and close to users.

Believe in nature
The best color combinations have already been invented by nature. They always look natural. Best thing to do is just watch surrounding nature and extract from there palettes for your designs, in nature they always change.
To be inspired, you just need to look around
Maintain Contrast
Some colors go well with each other, and some don't. There are defining rules for the interaction of shades, which are best demonstrated by color circle. You should be aware of these methods, but you don't have to use them manually.

Get inspired
When it comes to finding UI examples, dribbble is one of the the best places for this. It has a color search tool. So if you need to conduct a visual research on the use of a particular color by other designers, go to

Video, print design, interior design, fashion... there are just so many places to get inspiration from. Save interesting finds for future ideas.



Often I like to steal colors from KPOP video clips. They are luxurious.
Instruments
To make things easier for myself, here are a few best tools to select color palettes. They will save a lot of your time.
Definitely my favorite color picker. You can just pick one color and generate a palette by hitting the space bar. Coolors allows you to upload an image and create a palette from it. You are not limited to one result - the selector allows you to change the initial reference point.

Kuler
This tool from Adobe is already long time helping designers. It works in the browser, there is also a desktop version. If you're using the desktop version, you can export the color scheme to Photoshop.

It is similar to Kuler, the difference is that you are not limited to 5 shades. Great if you have primary colors and want to play with complementary hues.

design inspiration.net
Imagine that you have an idea for a color palette, but you need to visually compare different variants. Designispiration is perfect for these purposes. You choose up to 5 colors, look for images that match your shades. The service not only successfully searches for images in a given palette, but also helps to choose the right graphics for integration into the design.
You ask - what if I want to search for a photo in the selected color? Shutterstock has a tool called Spectrum where you can find photos of a specific shade. You don't even need a subscription to do this, because previewing images with a watermark will be enough to generate a palette.

Tineye Multicolr
But if you need to find a photo for several given colors, or even set a specific amount of each shade, then use Tineye. This site uses a database of 10 million Creative Commons images from Flickr.
Final Thoughts
Color is a very difficult resource to master, especially in the era of digital design. The tips that I have given in this post will make it easier to find the right shades. The best way to learn how to create amazing color schemes is to practice, so play around with the colors a lot.
Tags: ,Flat design is one of the web design trends that has been around for a surprisingly long time. Over the past few years, this design has been actively used in the development of interfaces for desktop, web and mobile applications. Also, flat design is actively used in the creation of printed graphic materials. Learn more facts about flat design in this online guide. Today, the topic of our conversation will not be flat design in general, but its specific part - flat colors.
Flat design got its name for a reason: its concept excludes the use of three-dimensional elements, deep shadows and bright gradients (from English “flat” means “flat”). Buttons, icons, and other graphic elements look simplistic and crisp, but still attractive.
Developing a flat website design is not so easy. The main difficulties arise with interactive elements, because the design must emphasize the difference between static and dynamic content. The only way to tell users which elements are interactive is through subtle shadows and borders. Therefore, to create a “balanced” flat layout, you need to think through every element to the smallest detail, and this is not an easy task.
Choosing flat colors for the color scheme
The importance of colors in web design cannot be overestimated. For example, a successful one can attract more readers. It should be said right away that flat design is unique in all matters relating to color. The bright colors of the flat design immediately capture the attention of users. Unlike traditional color schemes, consisting of two or three shades, the design of flat layouts is performed in four or more colors. Very often these are saturated shades in combination with gray or black.
Traditional color combination rules can hardly be applied to flat design. In flat design, it is not the colors themselves that are important, but their tone and saturation. Despite the fact that in the design of one layout you can use several absolutely different colors, they must be combined in depth. Flat colors themselves can be either primary or secondary. It can even be a contrasting combination of white and black.
Moving from theory to practice, I would like to tell you about the W3.CSS flat color set. This collection contains various color schemes for creating websites. Here you will find material design colors, flat colors, Windows metro and Windows phone 8 colors. This collection is accompanied by HTML and CSS code examples so that you can quickly apply the chosen combination.
If you're a complete beginner and don't know where to start, check out Flat UI Colors. On this site, you can copy the color you like, and then find it in a graphics editor by inserting the appropriate value. As you can see, the collection is dominated by bright shades - from green and blue to yellow and orange.
However, even in flat design there are limits to the choice of colors. For example, you are unlikely to see a combination of red, yellow and blue flowers in one layout. Designers prefer more saturated and mixed shades.
Do you want to develop a flat website design? Pay attention to MotoCMS 3.0 templates created with flat design principles in mind. We've compared the templates with various flat color scheme samples to show how they affect UI properties.
Bright colours. Vibrant blues, greens and purples stand out beautifully against white or black backgrounds. These colors are often used in flat website design.
MotoCMS 3.0 Template for Print Services Website
MotoCMS 3.0 Template for Print Services Website - perfect solution for a project related to printing and printing. However, the theme of the template can be easily changed. The design of the template is developed taking into account the principles of flat design. Users are offered 8 options for sliders and galleries along with 20 widgets and modules. All this will help you create a popular and original online project.
Retro colors. Often these are pastel oranges and yellows combined with bright reds and blues. Most often primary flat colors in retro style combined with secondary - it is easier to achieve the effect of mixing.
In this article I will tell you about flat design. You must have heard something about this already, since flat has become one of the leading trends on the web over the past few years.
Today we will understand what flat design is, how it comes about and what you need to create a clean, bright and responsive design.
you can find good examples flat design at http://market.envato.com/. There are plenty of layouts, icons and templates to give you a clear idea of what modern design looks like. .
1. What is flat design?
Flat design - modern style user interface, and graphic design, characterized by minimalism. Flat design is characterized by the use of a minimum of elements and the absence of various effects of texture, shadow and light, for example: mixed colors, gradients, highlights and so on.
Flat versus skeuomorphism( Skeuomorphism is a design principle when one product is given the appearance of another, i.e. when various elements interfaces are copied from real objects - approx. translation.) , as well as rich design. However, it is worth saying that flat design is not at all as simple as it seems at first glance. It includes some features of skeuomorphism, but we will talk about this a little later.
In general, flat helps keep the user focused on the content without being distracted by the visuals. The flat design emphasizes the simplicity of the elements while making the interface more responsive, pleasant and easy to use.
2. A bit of history
Flat design, as you know, existed long before the moment when it became a global trend on the web. Flat design was quite popular in the 80s due to the fact that the technique at that time was not yet developed enough to support complex effects, textures and shadows. However, even then, the design strove for skephomorphism, trying to make interface elements as realistic as possible.
Flat-design, in the form in which we see it now, began to gain popularity after Microsoft began to produce products in the so-called metro-style. Metro is a UI design from Microsoft that impresses with its style and simplicity.
In 2010 Microsoft released Windows Phone 7, which used a flat design with sharp edges and simple graphics inherited from one of its early products. Microsoft (Zune). Later, inspired by the success, Microsoft released operating system Windows 8 based on the same Metro flat style.
After all, flat design reached its peak in 2013 when Apple released iOS 7 demonstrating fundamentally new design with completely redesigned user interface elements, including icons and fonts. Apple created visual principles of UI and icon design .

Shortly thereafter, Google also began using the flat style in their apps and web pages, calling it material design. Google even has an entire section dedicated to this style, including a description of the goals of web design, its principles and instructions for creating various design objects: icons, layouts, and so on.

Since that time, flat has become a key trend in web design, making websites, applications and interface elements elegant, clean and stylish.
Thus there are three global examples flat design from firms, without which it is difficult to imagine modern world technologies:
Microsoft's Metro design
Apple iOS 7 design
Google's Material Design
3. Remember cleanliness
Flat design is apparently labeled as “flat” due to the lack of 3D elements and realistic effects such as: gradients, textures, highlights, midtones, shadows. Remember, flat style is a two-dimensional (flat) way of depicting objects.
Moreover, in flat design, objects are depicted in a very simplified and stylized way.
And sometimes even just a silhouette or contours of an object is used, i.e. just enough to make the object recognizable, but not to overload it with minor details.

Minimalism has become a global trend these days: the simplicity of shapes and the use of sharp edges create a clean and pleasing design. simple shapes more understandable and easier to understand. This keeps the design minimalistic, clean, and prevents it from getting a busy, messy look.
4. Perfect
Know that when it comes to creating flat icons and UI elements, you have to make them look crisp, neat and pixel perfect, i.e. as much as possible. Moreover, this applies to both raster and vector graphics.
With the program Adobe Photoshop everything is clear here: it works with raster graphics, which are based on pixels.

Concerning Adobe software Illustrator, it uses vector graphics made up of curves and lines called vectors, which are defined by mathematical formulas.
Once upon a time, Adobe Illustrator was not a particularly convenient program for creating pixel-perfect graphics. The good news is that latest versions Illustrator has become a great tool for creating good graphics.
I must say that vector graphics mostly involve working with simple, flat shapes, solid colors and grids. Adobe Illustrator is very flexible and allows you to adapt the grid to your needs, align objects and use Various types snapping. As a result, the process of creating perfect design, which will look clean and stylish on any display, has become lighter. If you want to learn how to create perfect graphics, then you should read the article: How to create pixel perfect artwork using Adobe Illustrator .

5. Color
One of the more specific features of flat design, aside from shadows, is the use of color. Most of the colors that flat design uses in their elements consist of just a few basic colors.
Color in flat design is distinguished by brightness, saturation, juiciness.The flat color scheme is not limited to a few special colors. They contain many shades, and their choice depends only on what you are depicting, whether they are icons of sweets or retro-style objects in a sophisticated retro palette.

Let's say you're a UI designer and you're good with color palettes, you're experimenting with color panel in Photoshop and Illustrator, mixing colors as you please. However, this process is quite complicated and requires good intuition, experience and skills. Here you will find some tools that can help you create your own color palette.
Some of them are suitable for all kinds of designs and illustrations, not just flat designs. For example, Adobe Color CC, better known as Cooler. Today there is access to it, both through the website and directly through Adobe products. The cooler is a very flexible tool that allows you to either create your own color palette or choose from custom palettes from the library.
Another simple and handy color palette generator is Coolors. Just press the spacebar and the program will generate a color palette, you can adjust the colors, there is also an export function.
There are several other similar services with custom palettes that can be useful. However, there is one tool created specifically for flat design. FlatUIColors.com by Designmodo is a service with a set of “flat” colors, very convenient to work with. This site has become very popular among designers looking for good color solutions for the perfect design. Try it!
And you can find more variety of colors and palettes in Google's Material Design Guide.
6. Long shadows
As mentioned above, flat design is characterized by simplicity, a lot of free space- that's why flat rejects the use of any effects. However, there is one effect that is specific to flat design. This effect has become a trend and characteristic feature flat.
We are now talking about long shadows. They have some typical characteristics that make this effect recognizable, namely: 45-degree tilt and big size(the shadow can be several times longer than the subject itself. As a result, long shadows give the flat some effect of depth.

This effect makes the object more three-dimensional, but at the same time leaving it in the context of a flat design.
7. Working with fonts
Typography plays big role in flat design. Often the text becomes the main element of the composition.
Flat usually uses simple font styles that make the whole design clean and readable. You can find many free fonts in Adobe Typekit if you use Adobe products. You can also find many good free fonts on Font Squirrel. But don't forget to read the license if you're going to use the font for commercial purposes.
Most often in flat design, it is customary to use uppercase and contrasting colors, it makes the text more legible.

Use fonts with care, remembering that it should emphasize and fit the design, and not look like a separate element. This does not mean that you cannot use serif fonts or cursive complex fonts. Just remember to be minimalistic and keep everything in balance. However, flat still uses sans-serif fonts more often, as they look more strict and neat.
8. Pros and Cons of Flat Design
Even though flat design has become so popular due to its many advantages, there are still some disadvantages that designers face when using this style. Let's look at the pros and cons.

pros
Popularity
Flat design has become a trend, collecting more and more positive feedback\ from designers and web designers, and it does not seem at all that he is losing ground. On the contrary, it is spreading more and more, acquiring some new forms and features, becoming more and more creative.
Simplicity
The flat design is simple, minimalistic and clean. Flat on the web helps users focus on content rather than being distracted by visuals. This also works for mobile app interfaces: a clean design with large buttons makes the use of mobile devices perfect.
Brightness
Color is another cool plus in flat design. Bright and saturated colors look attractive and clean, and the absence of gradients makes the design stylish. Moreover, such pure colors make it more positive, presentable, flat design creates the right mood.
disadvantages
Flat has many more advantages, but no design is perfect, and we cannot idealize it. Here are some disadvantages of flat design that we have to mention:
Unresponsiveness
Sometimes absence important details or visual effects makes the process of creating a user-friendly interface difficult, and it generally makes the whole design unresponsive. Not all users feel comfortable with flat, because it can be difficult to find elements on a web page that you have to click on or tap on the screen mobile phone because they are not interactive.
Problems with typography
As mentioned earlier, not every font can suit flat design. Sometimes such a rich font with sharp edges looks really balanced and stylish. However, in the event that the font is chosen incorrectly, this can destroy the entire design. You have to have a really good feel for which fonts are suitable for flat and which are not. Lack of experience makes choosing a font very difficult.
Weak visuals
Due to limitations in the use of effects, colors and fonts, flat may look too simple and cold. Its minimalism can also be its main drawback - other flat designs end up looking exactly like yours. So it's very difficult to make your icons or web pages look different from someone else's design because you're using the same simplified shapes, limited color palettes, and similar fonts. As a result, flat design can become boring over time.
9. Future Flat Design Trends
It cannot be said that flat design is fully formed and stopped in its own way. Maybe it is because of its shortcomings mentioned above, flat tends to develop and change, acquire new features and enhance visual expressiveness.
If you look carefully at the last example of flat design, you can see that it really isgradually from his rigorous tools and begins to add subtle effects such as gradients, shadows, lighting and other visual effects.

These little touches give flat designs some depth without being overly detailed like skeuomorphic designs do. These minor improvements make flat more responsive and comfortable, as well as a fresh look, making flat more flexible and versatile.
Thus, flat does not lose its features, but becomes more interesting, flexible- He's really getting better.
findings
Thus, we discussed some facts from the history of flat design, and talked about colors, shapes and typography. We looked at different points of view, dwelled on the advantages and disadvantages of flat, and learned some of the main principles for creating good design.
I hope you have learned something new from this article, or at least found it interesting. You should try flat design if you haven't done it before.
After all, what else should be mentioned about flat design?
If you really like flat with its sharp edges, juicy colors and crisp fonts, its cleanliness and minimalism, then go for it!
It's on trend, but as with any other graphic style, don't limit yourself to one technique. If flat is in trend, this does not mean that you cannot use other styles in your project. Skeuomorphism with its tiny details and textures can also become good decision. Most importantly, remember that the design is different for each project, it must express its spirit, purpose, essence, while remaining convenient and functional. Forward!
We have already talked a lot about flat design. showed a lot various examples using this method. How about developing your own version? One of the important parts of this method, if not the most important, is color palette.
Flat design - preparation



flat design is a method that does not use any additional effects, or the simplest, and also does not contain three-dimensional elements. Effects such as shadows, bevels, embossing and gradients are not used in flat design.
Some call the look and feel of flat design simple, although this is not always the case. Appearance itself is simple, clear and user-friendly, making it an increasingly popular option for mobile user interfaces as well as a trendy design option for web design.
Defining a color palette
Flat design works with bright, bold colors and when it comes to color palette, then most often designers prefer to use a large variety of colors.
Another thing that makes flat design stand out is in terms of color. Designers use color palette one simple shade and add two - three, four or more colors. Most of these options are bright, fully saturated shades that are opposites such as gray and black.
When it comes to colorful flat design, many of the traditional rules about color matching and matching are ignored and palettes are used that span the rainbow with large quantity colors.
All we see in a flat color design is a combination of hue and saturation. Designers can use quite a few hues that will complement each other in terms of how deep the color is set to, whether that color is the primary or the result of a secondary color combination, or maybe that color is from a completely different part. color palette and contains colors of black or white shades.
When it comes to color palette, flat design is often super-saturated with bright colors, retro or monotone. It doesn't mean they're the only ones options, but since the trend is only developing today, these options are now the most popular.
Bright colours



Bright color palette often characterizes flat design as it evokes different feelings. Bright colors work particularly well compared to regular colors, also against dark backgrounds, creating contrast and drawing the eye of users.
So where do you start?
FlatUIColors.com has a great starting list of some of the most popular colors in flat design. From bright blue and green to yellow and orange. The site is a great start to use flat design in your project, because you can choose and download free colors and various combinations colors. (Personally, I like gray and calm tones.)
If you want to connect your own bright colours in flat design, choose simplicity and colors that have the same Color tone and saturation.

Vivid examples: Try these color combinations together or separately in groups to create a flatter color palette. Each of these colors will be set against a white or black background for maximum impact.
Popular colors: blue, green and purple
Retro colors




Retro colors are also a popular choice when working with flat designs.
These less saturated shades are built on the basis of a bright color palette, but with the addition of white to make them more subdued. The retro color palette often contains a lot of orange and yellow, and sometimes red or blue.
It is more common to see primary and secondary colors used in retro palettes when working with flat designs due to the softening of the color tone.

Retro examples: retro colors work best when brought to the fore as dominant colors. Pair them with images or muted colors for the best results.
Popular colors: orange, peach or dark blue.
monotone colors



Monotone colors paired with flat design are gaining popularity at a rapid pace. These color palettes rely on single colors, black and white, to create a vibrant yet distinct palette.
Most monotone color schemes use two or three colors as the base. The most popular color choice seems to be blue, but many designers opt for a monotonous color scheme based on black (gray for example), or such as red for buttons.
Another option is to create an effect with monotonous small deviations in color. If you start with blue and add shades of green and create a blue-green scheme.
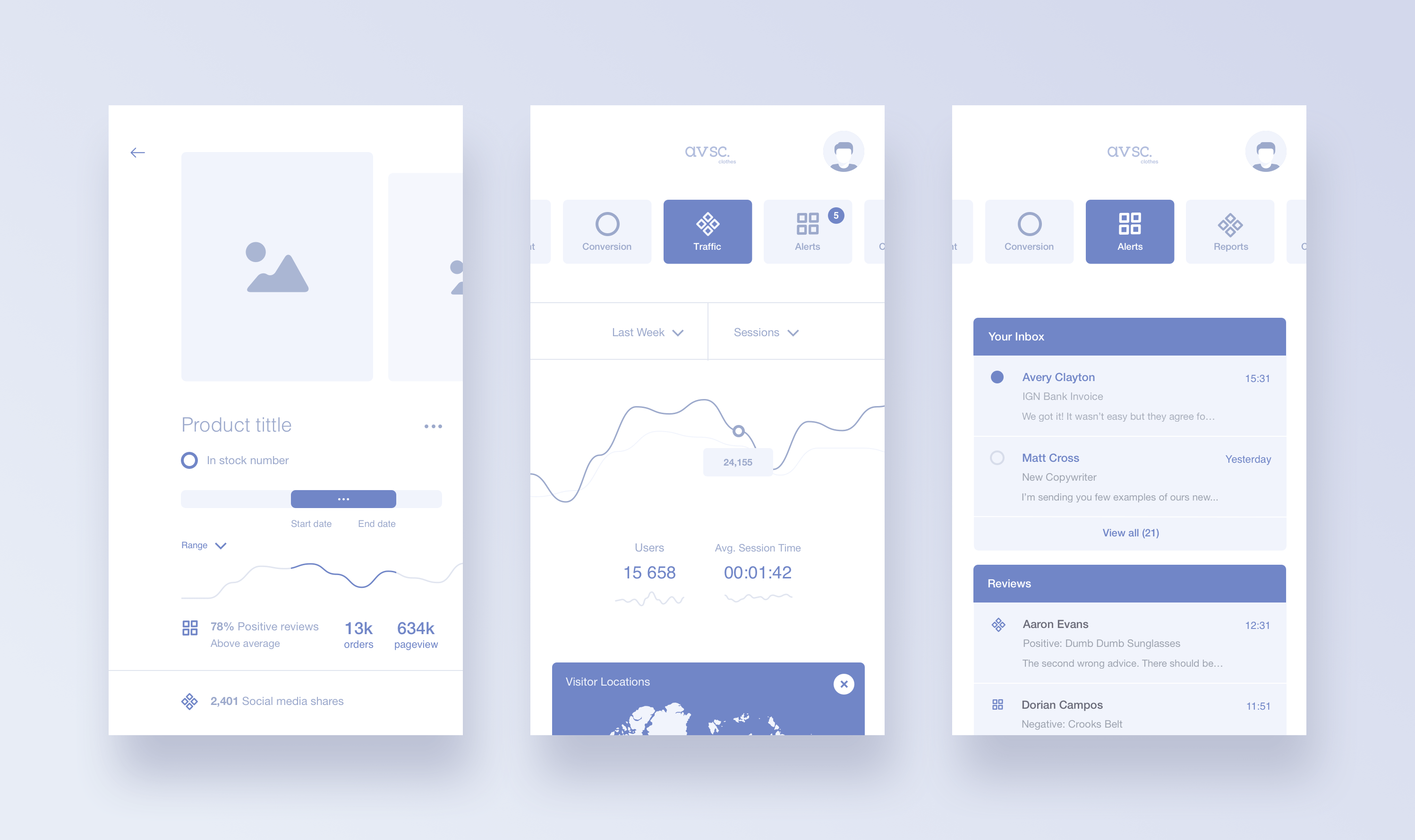
Monotone colors are especially popular for mobile apps and mobile design.

Monotone examples: As with other color palettes, monotonous schemes also need to use contrast. Mix shades other than the base color. Start with saturated (100%) and tint at 50%, 20% and 8%.
Conclusion
The only thing that really makes flat design work is that the trend is new and interesting.
Creation color palette, which matches the tone of your design, shows users how to use your site, is visually interesting and fun. Pay attention not only to some traditional color matching rules, but also to your own tastes when creating flat color palettes.